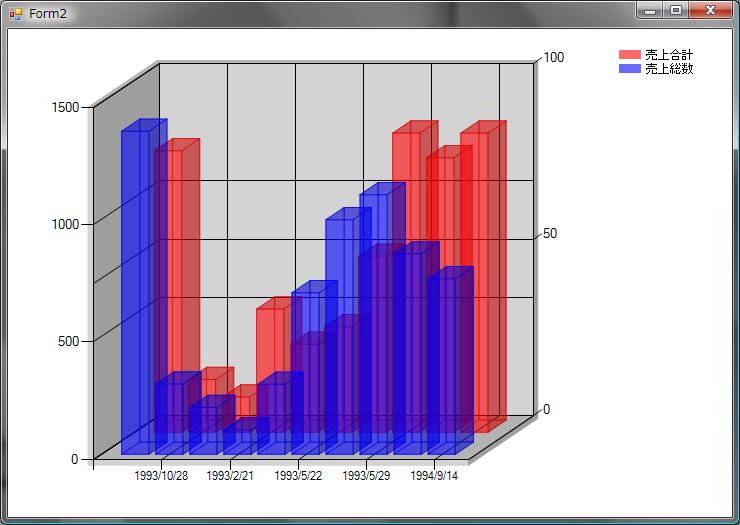
MS Chartでは複数のグラフを同一の領域に2Dでも3Dでも表示できます。その時にちょっとしたコツを提示したいと思います。グラフも別にすることも可能です。


using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Data.SqlClient;
using System.Windows.Forms.DataVisualization.Charting;
namespace ChartTest
{
public partial class Form2 : Form
{
public Form2()
{
InitializeComponent();
}
Chart chart1 = new Chart();
DataSet ds = new DataSet();
private void Form2_Load(object sender, EventArgs e)
{
//チャートに表示するグラフのデータの取得
SqlConnectionStringBuilder bldr = new SqlConnectionStringBuilder();
bldr.DataSource = @".\SQLExpress";
bldr.InitialCatalog = "pubs";
bldr.IntegratedSecurity = true;
SqlConnection conn = new SqlConnection();
conn.ConnectionString = bldr.ConnectionString;
SqlCommand cmd = new SqlCommand();
cmd.CommandText = "SELECT SUM(qty * price) AS Total, SUM(qty) AS Quantity,CONVERT(VARCHAR, YEAR(ord_date)) + '/' + CONVERT(VARCHAR,MONTH(ord_date))+'/' +CONVERT(VARCHAR, DAY(ord_date)) AS SalesDate FROM sales AS s INNER JOIN titles AS t ON s.title_id = t.title_id GROUP BY ord_date ORDER BY SalesDate";
cmd.Connection = conn;
SqlDataAdapter sda = new SqlDataAdapter();
sda.SelectCommand = cmd;
sda.Fill(ds);
//チャートで使用するデータソースの設定
chart1.DataSource = ds.Tables[0];
//グラフを表示する領域のインスタンス生成
chart1.ChartAreas.Add(new ChartArea("Sales"));
//凡例を追加する
chart1.Legends.Add(new Legend("legend"));
//グラフのことをSeriesと呼ぶ
chart1.Series.Add(new Series("Qty"));
chart1.Series.Add(new Series("Price"));
//グラフを表示する領域を設定
chart1.Series[0].ChartArea = "Sales";
chart1.Series[1].ChartArea = "Sales";
//凡例に表示する
chart1.Series[0].Legend = "legend";
chart1.Series[0].LegendText = "売上合計";
chart1.Series[1].Legend = "legend";
chart1.Series[1].LegendText = "売上総数";
//グラフを呼び出すのにインデックスでも可能。
//X軸の値のカラム名を設定する
chart1.Series[0].XValueMember = "SalesDate";
chart1.Series[1].XValueMember = "SalesDate";
//X軸の値のデータタイプを設定
chart1.Series[0].XValueType = ChartValueType.Date;
chart1.Series[1].XValueType = ChartValueType.Date;
//同じくY軸についても設定
chart1.Series["Qty"].YValueMembers = "Quantity";
chart1.Series["Qty"].YValueType = ChartValueType.Int32;
chart1.Series["Qty"].YAxisType = AxisType.Secondary;
chart1.Series["Price"].YValueMembers = "Total";
chart1.Series["Price"].YValueType = ChartValueType.Double;
chart1.Series["Price"].YAxisType = AxisType.Primary;
//グラフの種類を設定。ここでは棒グラフ
chart1.Series[0].ChartType = SeriesChartType.Column;
chart1.Series[1].ChartType = SeriesChartType.Column;
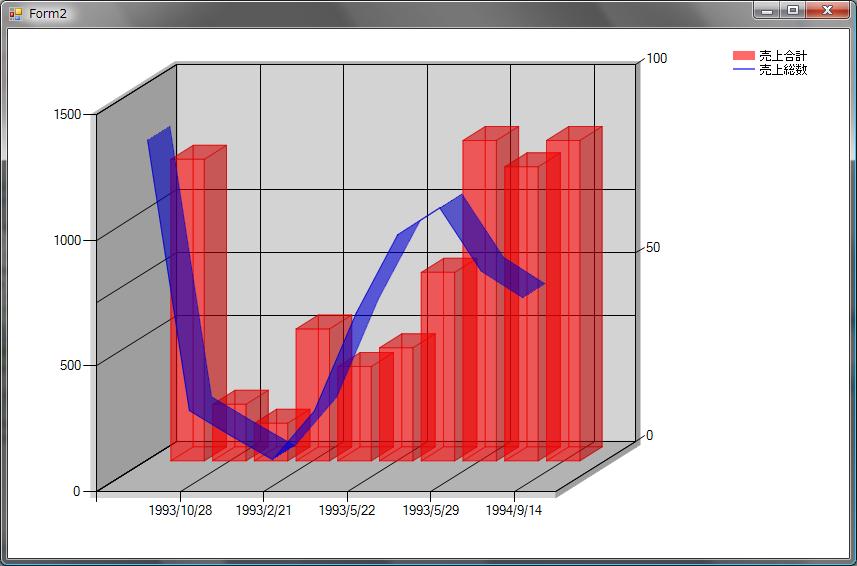
//折れ線グラフなら次のようにします
//chart1.Series[1].ChartType = SeriesChartType.Line;
//3D表示にする
chart1.ChartAreas[0].Area3DStyle.Enable3D = true;
//グラフを2つ重ねるので透過の設定で色指定する
chart1.Series[0].Color = Color.FromArgb(150, Color.Red);
chart1.Series[1].Color = Color.FromArgb(150, Color.Blue);
this.Controls.Add(chart1);
chart1.Dock = DockStyle.Fill;
}
}
}
