iOS13からダークモードが追加されました。
それに対応するためには、Xcode11が必要です。
カスタマイズしたコントロールや色を使っていなければ簡単に対応できます。
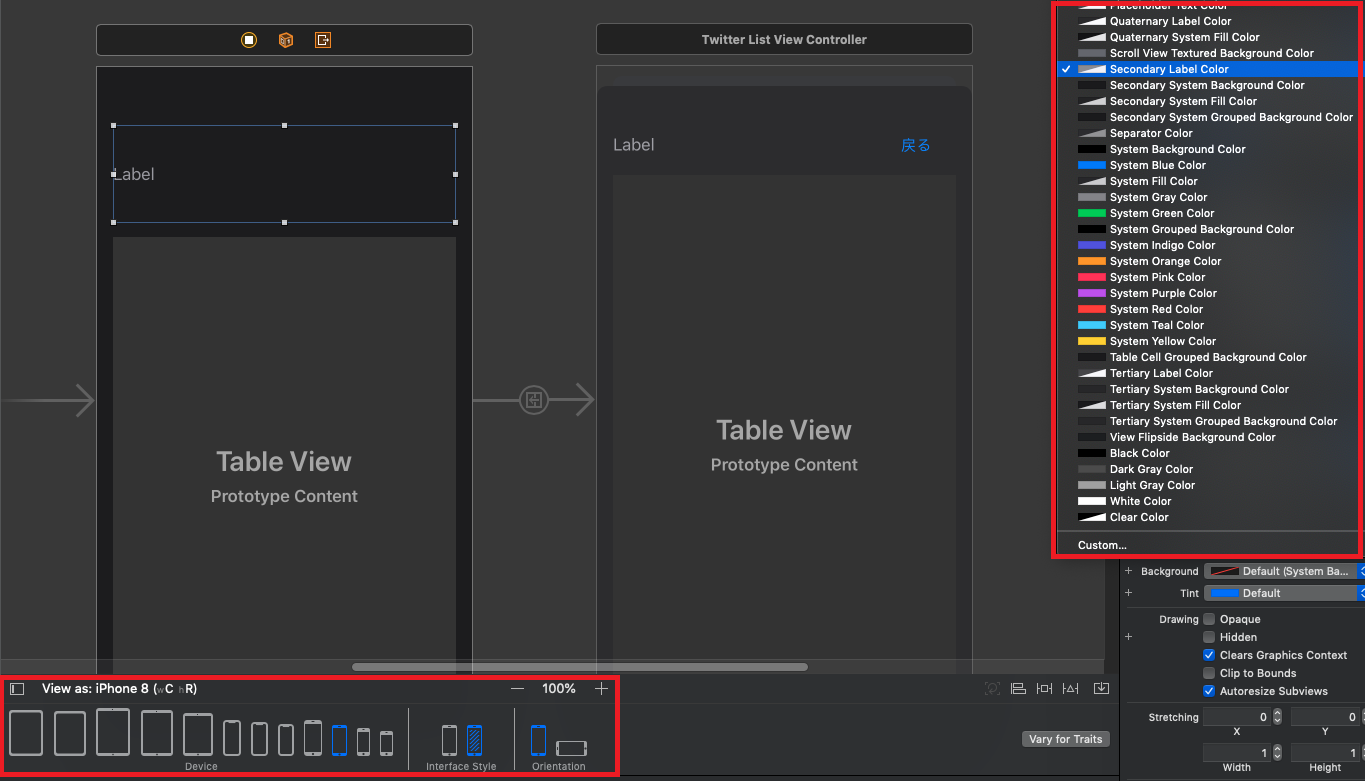
すぐ下のスクリーンショットは、Labelのフォントの色をダークモードに対応させるのですが、色の中で「System ○○ Color」や色のサンプルで斜線が引いてあって2色のものが自動でダークモードに対応してくれます。
因みに下のスクリーンショットで選んだ色は「Secondary Label Color」です。

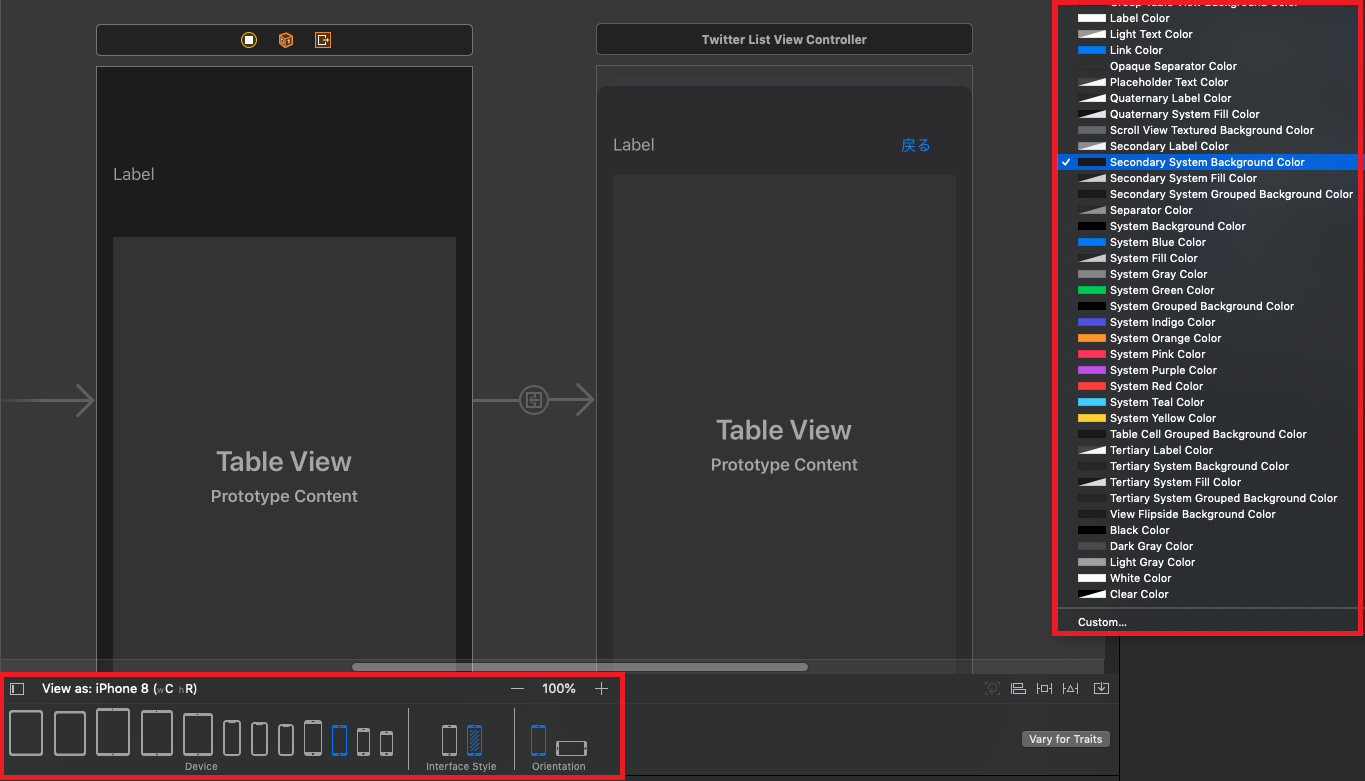
次はViewの色ですが、下のスクリーンショットではBackgroundの色を「Secondary System Background Color」を選んでいますが、多分「System Background Color」でもいいと思います。
Table Viewは自動で変わるみたいです。

ダークモードでの色のチェックは、Storyboard上でも下のウィンドウの「Interface Style」で右の方を選べば確認できます。
なお、このウィンドウは「View as:○○」をクリックすると出てきます。
これだけでダークモードに対応できます。
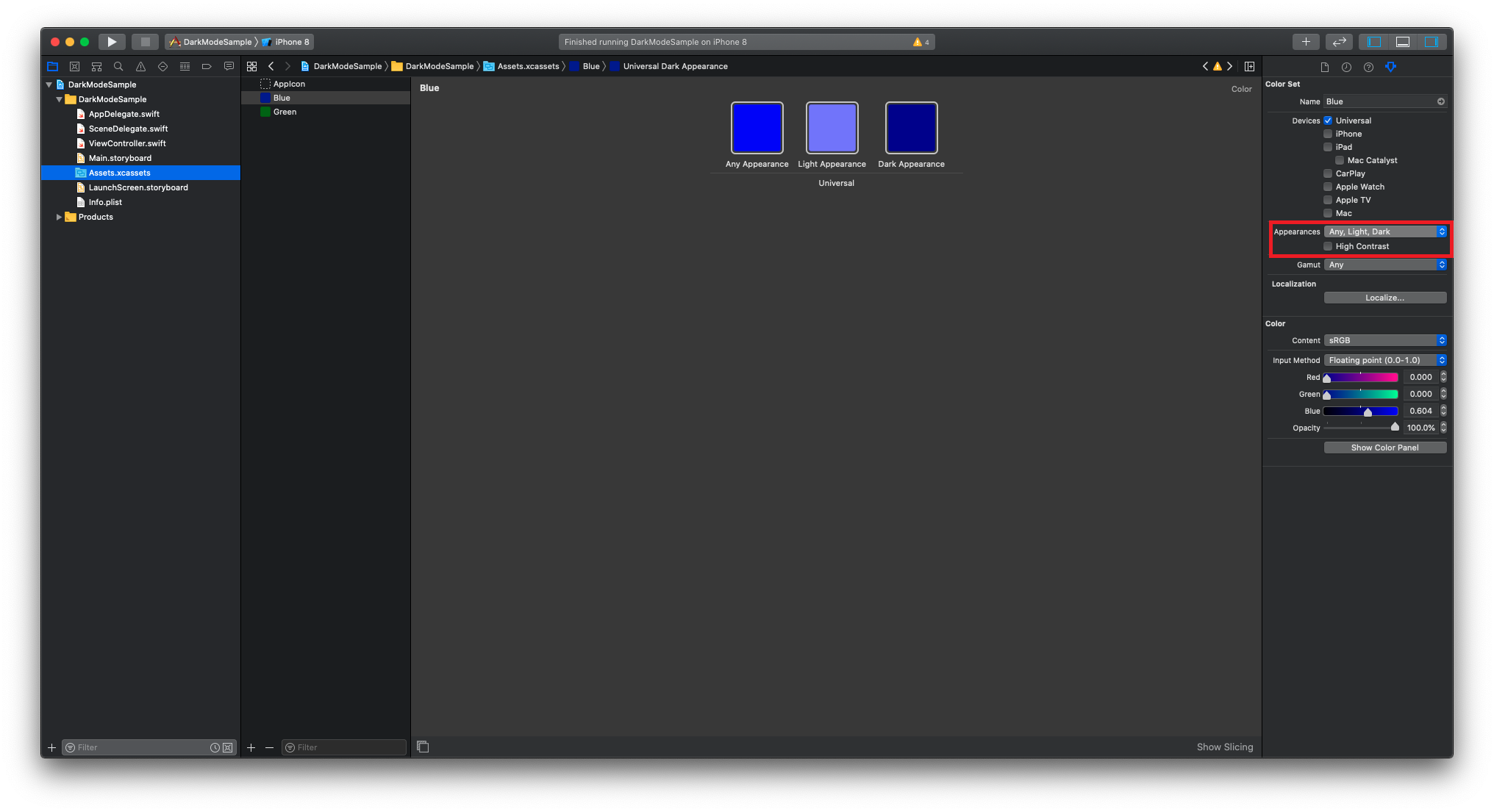
自分で色を指定したい場合はアセットカタログで「New Color Set」を追加することで指定で来ます。
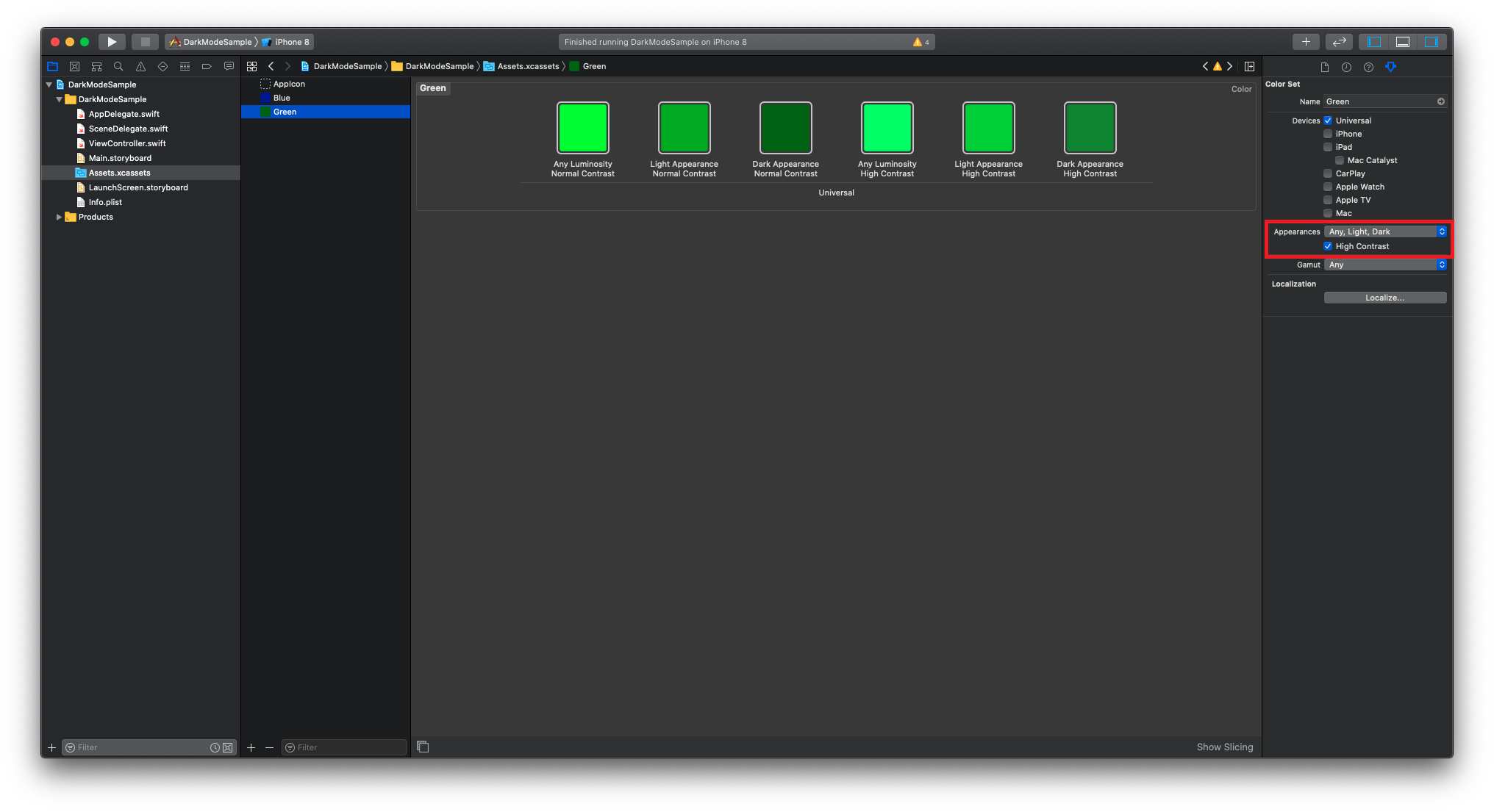
下の画像のようにするには、アイコンをクリックして、右の中の「Appearances」で「Any, Dark」や「Any, Light, Dark」を選びます。
さらにすぐ下の「High Contrast」にチェックを入れるとコントラストを高めた色も指定出来ます。
コードからカスタムの色を利用したい時は、UIColor(named: "myBlue")という感じで色を指定出来ます。


参考資料のURLでは、もっと詳しいことが書いてあります。
皆さんの一助になればよいです。
